Nie ma nic gorszego niż ładna, użyteczna, wygodna dla użytkownika witryna, która wolno się ładuje. Google o tym dobrze wie, dlatego szybkość ładowania strony jest jednym z czynników SEO, wpływającym na pozycję strony w wynikach wyszukiwania.
Często wolne ładowanie strony jest spowodowane dużą liczbą obrazków lub ich pokaźnym rozmiarem. Jeżeli z pierwszą przyczyną nie tak łatwo sobie poradzić (nie samym tekstem żyje content!), to drugą wyeliminować jest znacznie łatwiej. W tym pomogą narzędzia do kompresji obrazków.
Narzędzia do kompresji
W tym artykule dobraliśmy 10 narzędzi do kompresji obrazków i przeprowadziliśmy eksperyment, żeby porównać wynik ich pracy. Głównym kryterium porównania jest procent oszczędności po kompresji obrazka - na ile zmienił się jego rozmiar.
Dla naszego eksperymentu wybraliśmy tylko narzędzia działające online. Dobieraliśmy programy spośród znanych i często wykorzystywanych. Jednocześnie istotne dla nas było porównanie narzędzi bardzo prostych z tymi dla profesjonalistów, dlatego lista wybranych systemów jest dość różnorodna:
- Tiny PNG
- Image Recycle
- ShortPixel
- Imagify
- Compressor.io
- Imagecompressor
- Imageresize
- Kraken
- Toolur
- CompressNow
Niektóre z dobranych przez nas systemów oferują użytkownikom 2 rodzaje kompresji: kompresję stratną – Lossy oraz kompresję bezstratną – Lossless. W trakcie naszego eksperymentu przeprowadziliśmy oddzielne testy dla kompresji stratnej i bezstratnej.
|
Kompresja stratna (Lossy) oznacza, że podczas zmniejszenia rozmiaru obrazka zmienia się również jego jakość. Często system ma na celu osiągnąć najmniejszy rozmiar obrazku zachowując akceptowalną jakość. Podczas kompresji bezstratnej (Lossless) jego rozmiar optymalizuje się w taki sposób, aby utrzymać pierwotną jakość obrazku. |
Opis narzędzi do kompresji obrazków
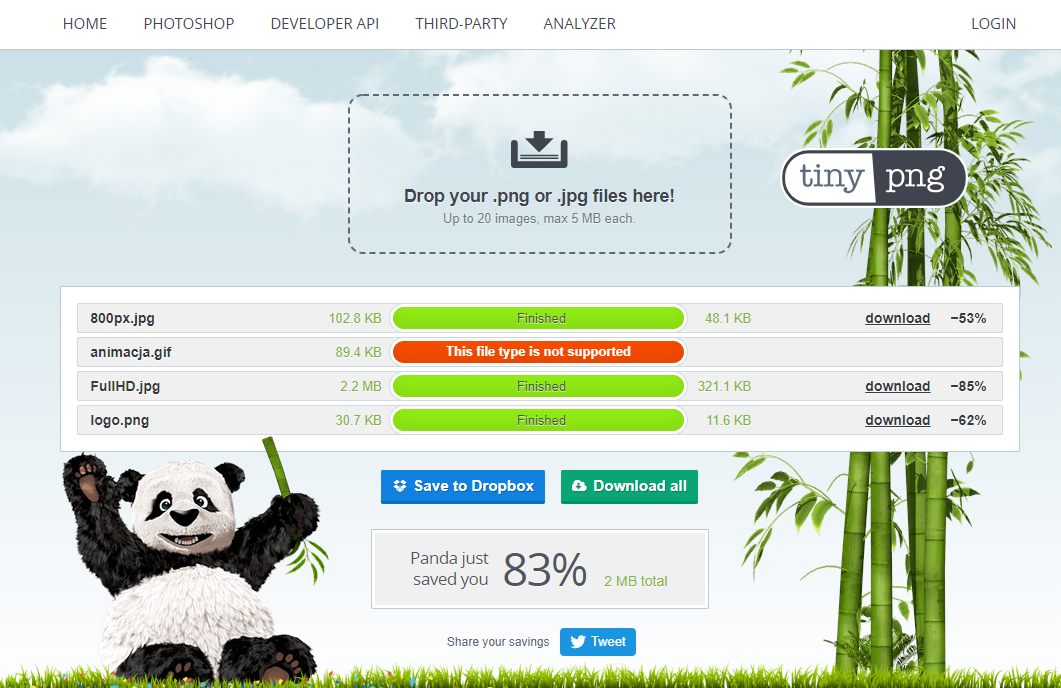
- TinyPNG – jest przyjaznym narzędziem do kompresji obrazów bardzo łatwym w wykorzystaniu. Pozwala na załadowanie do 20 plików jednocześnie w wersji darmowej. Rozmiar jednego pliku jest ograniczony do 5 MB. Wersja płatna (25$ za użytkownika) pozwala na załadowanie obrazków z rozmiarem do 25 MB, a liczba plików nie jest ograniczona. Narzędzie działa szybko i wygodnie. Jednak nie pozwala na kompresje plików formatu GIF.

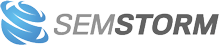
- Imagerecycle – skupia się na optymalizacji rozmiaru obrazków, jednak daje szereg dodatkowych możliwości. W wersji płatnej Imagerecycle może optymalizować całą stronę, kompresować obrazki podane adresem URL oraz zmieniać wymiary obrazów. Imagerecyle oprócz wersji online istnieje jako wtyczka do Wordpress, rozszerzenie do Joomla i Magento oraz aplikacja do Shopify. W wersji darmowej pozwala na kompresje wielu obrazków jednocześnie, które ważą nie więcej niż 10 Mb. Ma dwa tryby kompresji:
- „Best saving” – „najlepsza proporcja pomiędzy rozmiarem i jakością”, odnieśliśmy ten tryb do „stratnych”,
- „Original quality” - „optymalizuje obrazek bez zmiany ani jednego pixelu”, ten tryb odnosimy do bezstratnych.
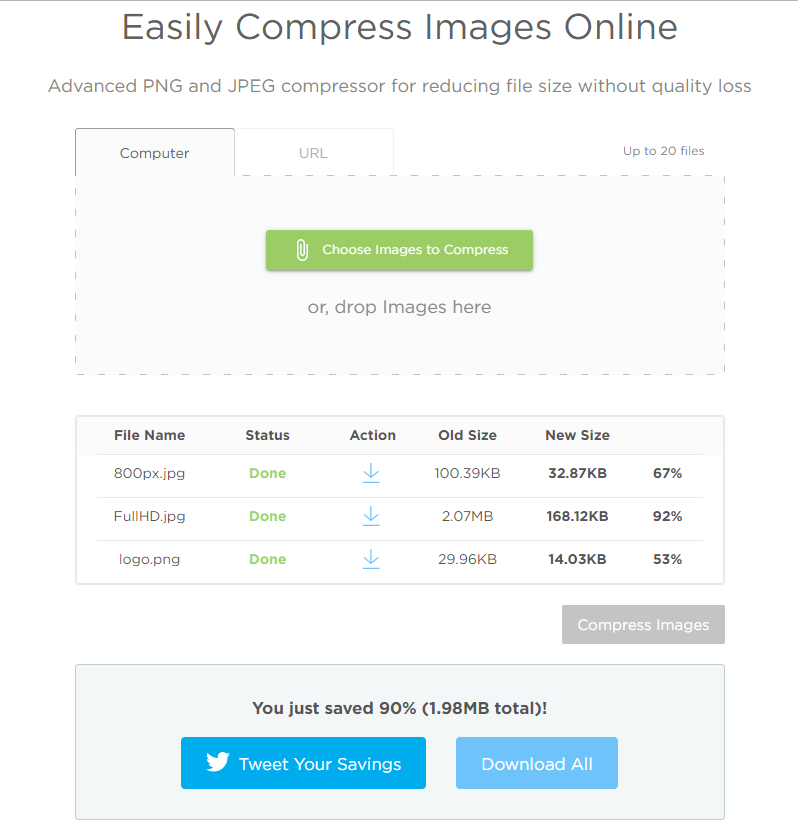
- ShortPixel - przyjazne narzędzie do kompresji obrazów. Ma trzy tryby kompresji: „Lossy”, „Glossy” i „Lossless”. W trybie „Lossy” system próbuje znaleźć równowagę pomiędzy najmniejszym rozmiarem i akceptowalną jakością. Tryb „Glossy” kompresuje obrazek, zachowując dobrą jakość obrazu, natomiast tryb „Lossless” nie zmienia obrazka podczas kompresji, zachowując pierwotną jakość. Shortpixel pozwala kompresować jednocześnie do 50 plików, jednak darmowa wersja umożliwia zmianę rozmiaru nie więcej niż dla 100 obrazków miesięcznie. Obsługuje format JPG, PNG, GIF.
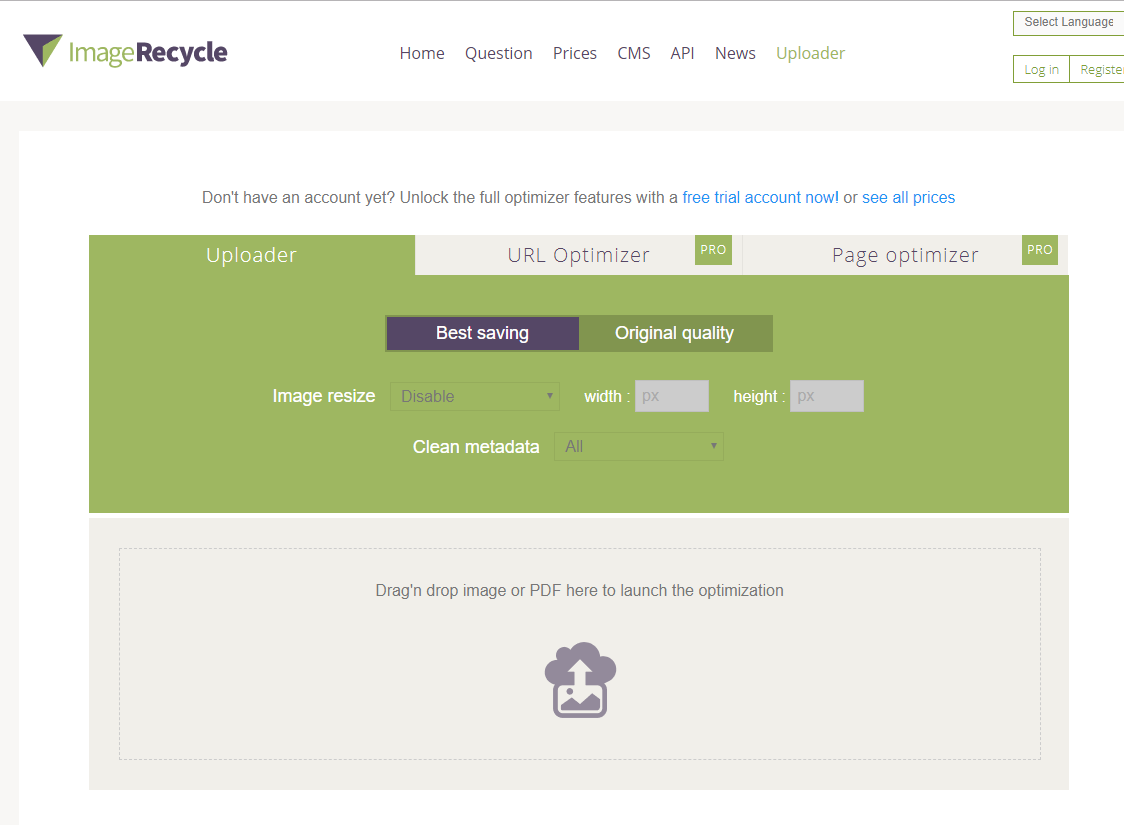
- Imagify – podobnie do ShortPixel ten system ma trzy tryby kompresji: od maksymalnego zmniejszenia rozmiaru i akceptowalnej jakości – tryb Ultra, przez tryb Aggressive, do trybu bezstratnego – Normal. Istnieje w wersji darmowej i płatnej. Wersja darmowa jest bardzo restrykcyjna i ogranicza rozmiar załadowanych plików do 2 MB, natomiast wersje płatne ograniczają łączny miesięczny rozmiar kompresji plików od 1 GB do 50 GB. Imagify istnieje również jako wtyczka do Wordpress.
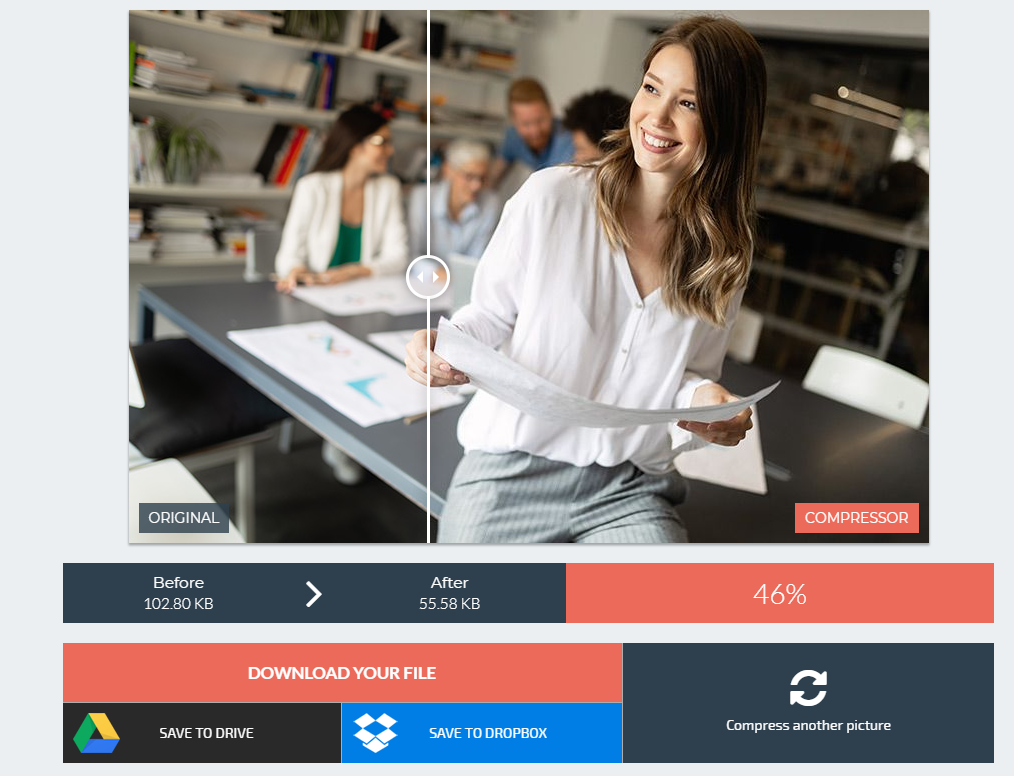
- Compressor.io pozwala tylko i wyłącznie na kompresję obrazka, obsługuje formaty JPEG, PNG, GIF i SVG. Ma dwa rodzaje kompresji: Lossy i Lossless. Compressor pozwala od razu porównać oryginał i zmniejszony obrazek. Narzędzie jest bardzo proste w wykorzystywaniu.
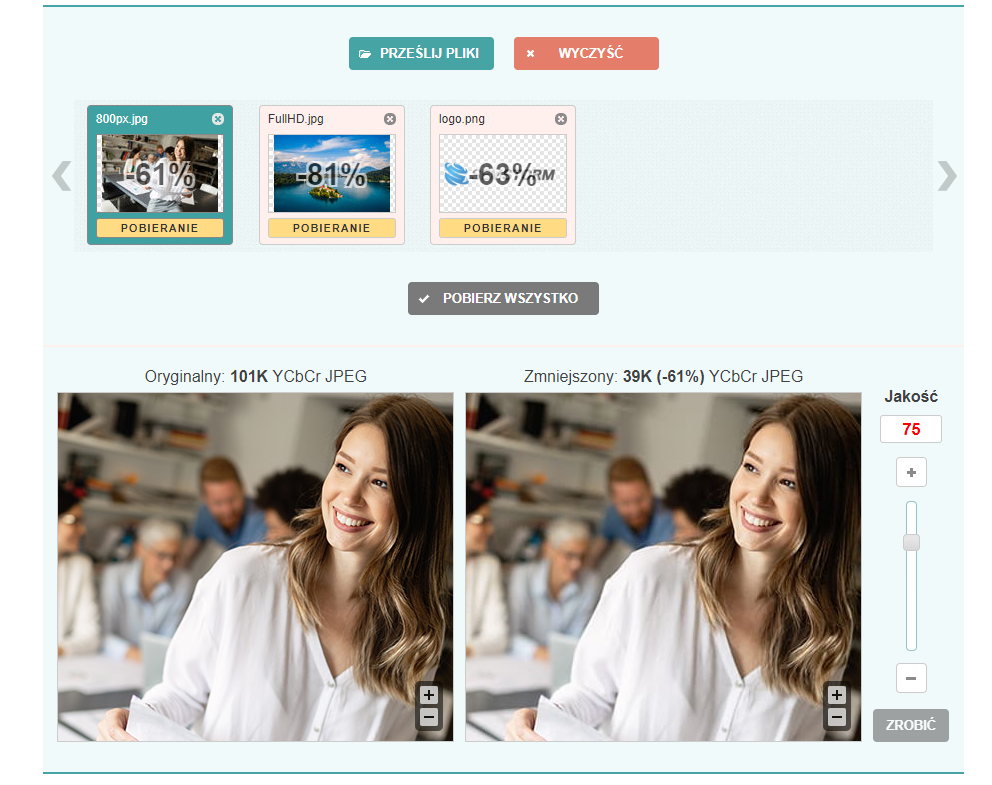
- Image compressor – pozwala przeprowadzić tylko kompresję stratną obrazków. Jednocześnie można kompresować do 20 plików. Narzędzie nie obsługuje plików formatu GIF. Korzystając z Image compressor, możesz dobrać jakość obrazu, którą chcesz uzyskać. Narzędzie na żywo pokazuje, jak zmienia się wygląd obrazka i jaki procent jego rozmiaru udaje się dzięki temu zaoszczędzić.
- Imageresize – oprócz kompresji obrazów narzędzie pozwala zmienić ich wymiary. Ten system jest bardzo prosty w wykorzystaniu. Można załadować do 20 plików jednocześnie lub podać ich URL. Narzędzie jest w pełni bezpłatne, jednak nie obsługuje formatu GIF.
- Kraken – jest narzędziem dla profesjonalistów. Za pomocą Krakena można dokonać kompresji stratnej i bezstratnej. Ma również funkcję dla ekspertów, która pozwala dobrać wymaganą jakość oraz zachować poszczególne metadane obrazków. System istnieje w wersji wtyczki do Wordpress i Magento. Kraken może być wykorzystywany w wersji darmowej z pewnymi ograniczeniami: 100 MB - kwota do testowania, brak możliwości podania URL obrazka lub załadowania całej strony.
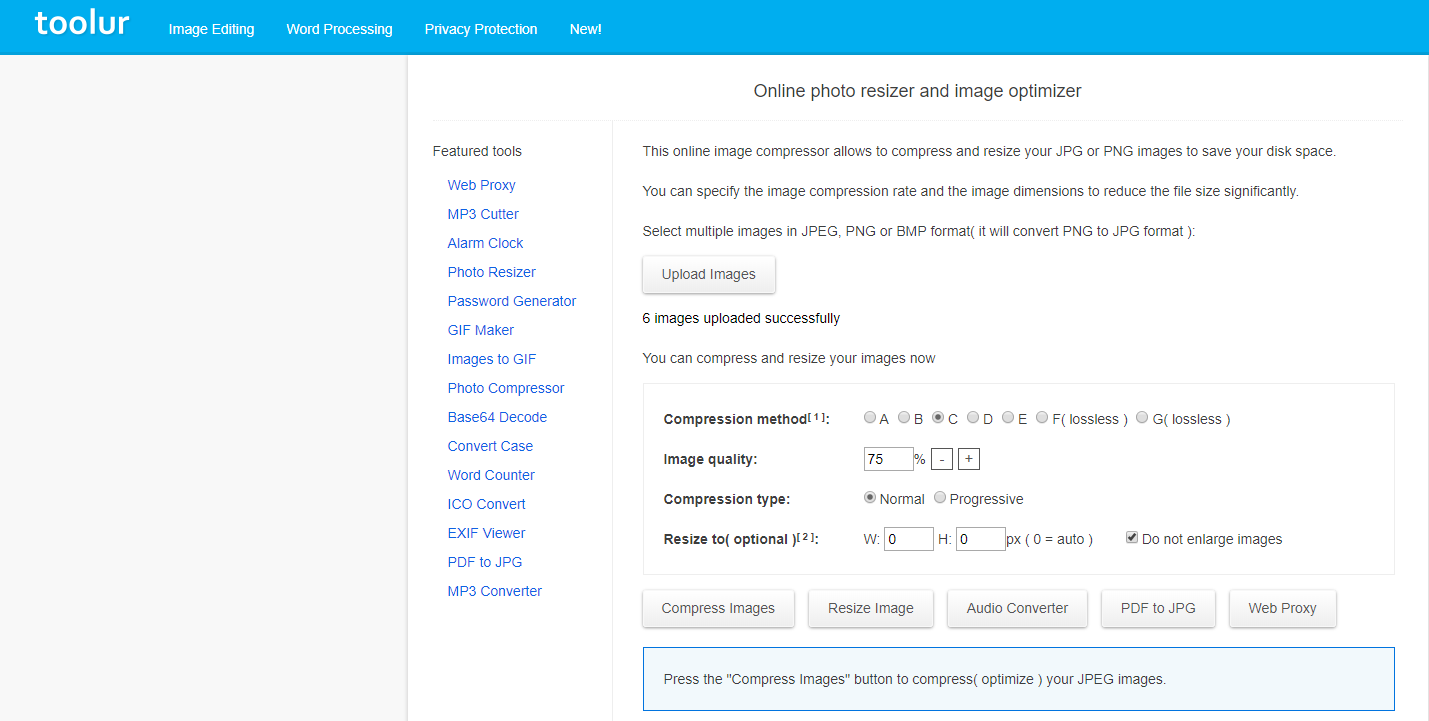
- Toolur pozwala nie tylko zoptymalizować obrazki, również zmienić ich wymiary. Daje możliwość wyboru kompresji stratnej i bezstratnej. Narzędzie oferuje 5 metod kompresji stratnej (A, B, C, D, E) i 2 metody kompresji bezstratnej oraz 2 typy kompresji (Normal i Progressive). Niestety różnica pomiędzy metodami i typami kompresji nie jest wytłumaczona na stronie. Pomimo tego dla kompresji stratnej użytkownik ma możliwość wyboru docelowego poziomu jakości obrazu. Tak duży szereg opcji i możliwości wywołuje zamieszanie u początkującego użytkownika. Narzędzie jest darmowe i pozwala na kompresję jednocześnie 25 obrazków. Toolur nie obsługuje formatu GIF, a obrazki formatu PNG po kompresji są przetwarzane do JPG i nie zachowują przezroczystości.
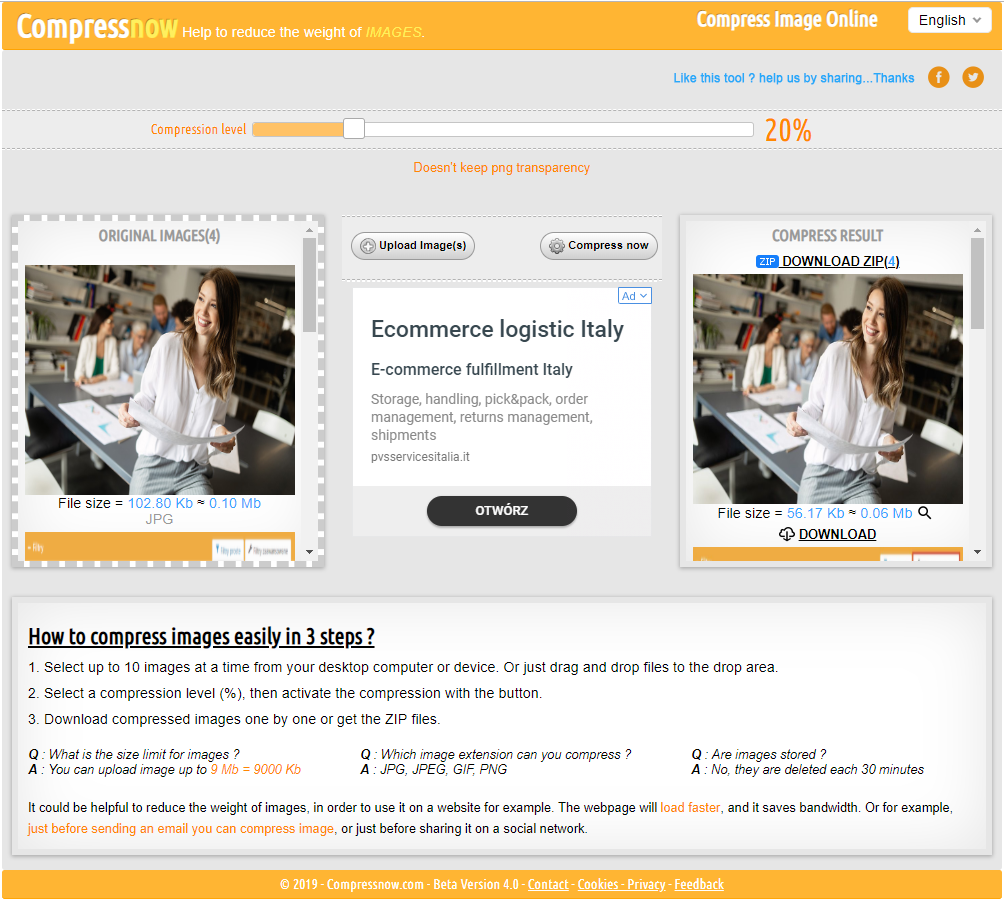
- CompressNow – narzędzie jest bardzo proste i darmowe. Pozwala dobrać poziom kompresji. Na stronie systemu jest stwierdzone, że system obsługuje formaty GIF oraz PNG. W praktyce pliki tych formatów po kompresji są przetwarzane do formatu JPG i nie zachowują przezroczystości. Interfejs systemu nie jest bardzo zaawansowany i jest prosty w użyciu.
|
|
Liczba plików jednocześnie |
Cena |
Max Wielkość pliku |
GIF |
PNG |
Lossy |
Lossless |
API |
Wtyczki |
Ładowanie z URL |
|
Do 20 |
Free W wersji płatnej >20 obrazków jednocześnie, do 25 Mb. |
5 MB |
Nie |
Tak |
Tak |
Nie |
Tak |
Wordpress, Magento, Photoshop |
Nie |
|
|
Wiele |
Free z ograniczona funkcjonalnością. (na przykład, zmiana wymiarów; pobieranie obrazków z URL). |
10 Mb |
Tak |
Tak |
Tak |
Tak |
Tak nieograniczone, darmowe sub-accounts |
Wordpress, Magento, Joomla, Shopify |
Tak, Także URL strony |
|
|
Do 50 |
Free - 100 obrazków/mies |
|
Tak |
Tak |
Tak |
Tak |
Tak |
Wordpress |
Przez API |
|
|
Wiele |
Free, Ograniczenie pliku do 2 MB |
2 Mb w wersji darmowej |
Tak |
Tak |
Tak |
Tak |
Tak |
Wordpress |
Tak |
|
|
1 |
Free |
10 MB |
Tak |
Tak |
Tak |
Tak |
Nie |
Nie |
Nie |
|
|
Do 20 |
Free |
|
Nie |
Tak |
Tak |
Nie |
Nie |
Nie |
Nie |
|
|
Do 20 |
Free |
|
Nie |
Tak |
Tak |
Nie |
Nie |
Nie |
Tak |
|
|
Wiele |
Free - Kwota 100 Mb |
32 MB |
Tak |
Tak |
Tak |
Tak |
Tak |
Wordpress, Magento |
Tak w wersji płatnej |
|
|
Do 25 |
Free |
30 MB |
Nie |
Tak Zmienia format na JPG |
Tak |
Tak |
Nie |
Nie |
Nie |
|
|
Do 10 |
Free |
6 Mb – Drag&Drop, 9 Mb - pobieranie z dysku. |
Tak Zmienia format na JPG |
Tak zmienia format na JPG |
Tak |
Nie |
Nie |
Nie |
Nie |
Eksperyment
A teraz nadszedł czas sprawdzić wszystkie opisane narzędzia w praktyce. Dla naszego eksperymentu wybraliśmy 4 obrazki różnych formatów i rozmiarów. Pozwoli nam to przetestować narzędzia w warunkach maksymalnie zbliżonych do rzeczywistych.
Wybraliśmy następujące 4 obrazki:
- Obrazek „Landscape”
Jest to obrazek formatu JPG o rozdzielczości zbliżonej do Full HD -1920x1279. Często takie obrazki wykorzystują jako tło lub jako duży banner na stronie internetowej. Obrazek nie ma żadnej kompresji wyjściowej.
- Obrazek na blog
Kolejny obrazek formatu JPG ma rozdzielczość 800x533. Taki obrazek można zamieścić na blogu w tekście bądź jako baner prezentujący artykuł. Kompresja wyjściowa: Save For Web Photoshop, 85% jakości – jest to klasyczny sposób optymalizacji obrazka do strony WWW.
- Logo w PNG
Każda strona zawiera logo i dla naszego testu wybraliśmy jedno, które najbardziej nam się podoba :) Rozdzielczość obrazka wynosi 800x200. Logo jest w formacie PNG z przezroczystym tłem. Wykorzystaliśmy kompresję bezstratną przy zapisywaniu obrazka z wektora.
- GIF
Postanowiliśmy przetestować również kompresje pliku w formacie GIF. Obrazek zawiera animację i ma 256 kolorów. Rozdzielczość - 1065x391.
| Landscape | Logo w PNG | Obrazek na blog | GIF | |
|---|---|---|---|---|
| Format | JPG | PNG | JPG | GIF |
| Rozdzielczość | 1920 x 1279 | 800 x 200 | 800 x 533 | 1065 x 391 |
| Znaki szczególne | Przezroczysto tło | Animacja | ||
| Kompresja wyjściowa | brak | kompresja bezstratna przy zapisywaniu z wektora | Save For Web Photoshopa, 85% jakości | |
| Kolory | 256 |
Warunki eksperymentu
Wybrane 4 obrazki skompresowaliśmy w 10 narzędziach. Przyjęliśmy kilka zasad:
- Jeżeli system pozwalał dobrać wymagany poziom jakości obrazka, wybieraliśmy 75%. Zrobiliśmy to dla narzędzi Toolur i Imagecompressor.
- Nie zmienialiśmy ustawień systemu oprócz poziomu jakości.
- Jeżeli narzędzie oferowało kilka metod kompresji bezstratnej, testowaliśmy wszystkie dostępne metody. Narzędzia ShortPixel oraz Imagify zaproponowały po dwa tryby kompresji. Jednak w przypadku narzędzia Toolur, które oferuje 5 metod kompresji, ograniczaliśmy testowanie do domyślnie ustalonych opcji kompresji: jedna metoda kompresji bezstratnej i jedna stratnej.
Jako główne kryterium eksperymentu wybraliśmy to, jaki procent rozmiaru obrazka udało nam się zaoszczędzić. Policzyliśmy również łączną oszczędność dla zestawu obrazków – na ile procent zmniejszył się rozmiar zestawu obrazków.
Wyniki
Kompresja stratna – Lossy
|
Narzędzie |
Landscape |
Obrazek na blog |
Logo |
GIF |
Łącznie oszczędziliśmy |
|
85% |
53% |
62% |
– |
86% |
|
|
84,72% |
45,94% |
69,46% |
4,49% |
79% |
|
|
ShortPixel Lossy |
94% |
66% |
76% |
8% |
89% |
|
ShortPixel Glossy |
86% |
29% |
58% |
8% |
80% |
|
Imagify Aggressive |
68,07% |
42,97% |
63,47% |
7,77% |
63% |
|
Imagify Ultra |
80,56% |
68,24% |
70,39% |
8,17% |
76% |
|
Compressor.io Lossy |
84% |
46% |
75% |
8% |
79% |
|
89% |
61% |
63% |
– |
80% |
|
|
92% |
67% |
53% |
0% - |
87% |
|
|
64,33% |
40,59% |
59,30% |
7,66% |
60% |
|
|
89% |
60% |
63,2% |
– |
87% |
|
|
84%1 |
45,3%1 |
57%2 |
62,9%2 |
81% |
1 Zastosowany domyślnie ustalony compression level – 20%.
2 Domyślnie ustalony compression level został podniesiony do 25%, zgodnie ze wskazówkami systemu.
Przeprowadzony test pokazuje, że najbardziej skutecznym narzędziem do kompresji obrazków jest ShortPixel i jego metoda Lossy. System uzyskał najlepsze wyniki kompresji obrazku „Ladscape” oraz Logo w PNG. Kompresja obrazku na blog oraz Animacji GIF też okazała się blisko najlepszej. ShortPixel łącznie zaoszczędziłby najwięcej miejsca na stronie.
Kolejnym narzędziem, które pokazało dobre wyniki testów, jest Imagify z metodą kompresji Ultra. Ten system w największym stopniu zmniejszył Obrazek na blog oraz Animację GIF.
Mimo to, że narzędzie CompressNow ma najlepszy wynik kompresji dla animacji GIF, nie braliśmy jego wyników pod uwagę. Podjęliśmy taką decyzję, ponieważ po kompresji format pliku został zmieniony z GIF na JPG, oraz obrazek stracił animację.
Natomiast, jeden z najgorszych wyników uzyskało popularne narzędzie Kraken – łączny wynik kompresji zestawu obrazków jest najniższy oraz system w najmniejszym stopniu zmniejszył obrazek „Landscape”. Także najniższe w porównaniu do innych narzędzie uzyskały systemy:
- Imageresize dla Logo w PNG,
- Image Recycle dla animacji GIF,
- ShortPixel w trybie Glossy dla Obrazka na blog.
Kompresja bezstratna – Lossless
|
Narzędzie |
Obrazek „Landscape” |
Obrazek na blog |
Logo |
GIF |
Łącznie oszczędziliśmy |
|
24,21% |
3,13% |
18,26% |
4,49% |
22% |
|
|
8% |
4% |
18% |
4% |
7,9% |
|
|
5,69% |
3,13% |
14,81% |
4,49% |
4,5% |
|
|
0% |
0% |
75% |
8% |
0,8% |
|
|
9,26% |
4,15% |
33,54% |
3,89% |
9% |
|
|
7,8% |
0% |
-67,9% |
– |
2,7% |
W przypadku kompresji bezstratnej najlepsze wyniki dało narzędzie Image Recycle. System uzyskał najlepszą kompresję dużego obrazku „Landscape” w porównaniu do innych narzędzi oraz dla całego zestawu obrazków.
Ciekawym przykładem jest narzędzie Compressor.io, które nie zmieniło rozmiaru obrazków w formacie JPG, natomiast uzyskało najlepsze wyniki kompresji dla pliku PNG oraz GIF.
Dobre wyniki kompresji bezstratnej pokazało również narzędzie Kraken. System uzyskał najlepszy rezultat kompresji Obrazka na blog, dobre wyniki dla Obrazka „Landscape” i dla Logo w PNG, natomiast, najgorszy wynik dla animacji GIF w porównaniu do innych narzędzi.
Wnioski
W rezultacie naszego eksperymentu z 10 narzędzi do kompresji obrazków wybraliśmy 5 systemów wartych uwagi: 2 systemy dla kompresji stratnej i 3 systemy dla kompresji bezstratnej.
Kompresja stratna
Jeżeli Twoim celem jest zaoszczędzenie jak najwięcej miejsca na stronie oraz maksymalne zmniejszenie rozmiaru obrazków – warto wybrać ShortPixel lub Imagify. Te narzędzia dały najlepsze wyniki dla kompresji stratnej. Poza tym oba mają przyjazny i łatwy do użytku interfejs. Obydwa narzędzia są płatne, jednak mają wersję darmową.
Natomiast, jeżeli szukasz narzędzia do kompresji bezstratnej – sprawdź Image Recycle, Compressor.io oraz Kraken.
Kompresja bezstratna
Image Recycle dało dobre wyniki kompresji i dla plików JPG, PNG oraz animacji w formacie GIF, jednak największą kompresję udało się przeprowadzić dla dużego obrazku w formacie JPG – „Landscape”. Narzędzie ma wersję płatną z dodatkowymi funkcjami, jednak dla przeprowadzenia kompresji wystarczy wersji darmowej.
Compressor.io jest narzędziem wartym uwagi, jeżeli musisz dokonać kompresji obrazku w formacie PNG lub GIF. Narzędzie jest bardzo wygodne i w pełni darmowe.
Kraken jest najbardziej profesjonalnym narzędziem ze wszystkich – zawiera zaawansowane funkcje kompresji. To narzędzie jest najlepszym wyborem, jeżeli chcesz skompresować Obrazek na blog (około 800x500) bez straty jego jakości. Lepiej niż większość innych Kraken poradzi sobie z Logo w formacie PNG. Wersja darmowa Krakena jest ograniczona miesięczną kwotą 100 MB.























Komentarze