Za sukcesem sklepu internetowego stoją dwie najważniejsze rzeczy: najniższa cena i bezpłatna dostawa :) Oczywiście żartuję. Cena i dostawa są istotne, jednak zanim klient dojdzie do tego etapu, sklep internetowy musi zostać znaleziony i wstępnie zaakceptowany przez internautę.
Dużą rolę, od samego początku, odgrywają w tym zdjęcia produktów. Obrazki przyciągają uwagę Twoich potencjalnych klientów. Co więcej, to od nich bardzo często zależy, jak szybko ładuje się strona produktu.
Jak więc zoptymalizować obrazki dla e-commerce? Dowiesz się w kolejnych trzech krokach.
Krok 1. Dobierz odpowiedni obrazek
Jakie zdjęcie najlepiej zaprezentuje produkt? Na ten temat znajdziesz dużo materiałów pomocniczych. W tym artykule nie będziemy skupiać się na przygotowaniu obrazków dla sklepu internetowego od strony graficznej. Jednak chciałabym zwrócić Twoją uwagę na kilka najbardziej istotnych zasad wyboru zdjęcia produktu.
- Dobra jakość i rozdzielczość zdjęcia
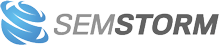
Kupując produkt w sklepie internetowym, klient nie ma innej możliwości zapoznania się z towarem, niż właśnie poprzez zdjęcia. Dlatego warto zamieścić obrazek dobrej jakości, który po jego przybliżeniu będzie dobrze reprezentował produkt. Jeżeli chodzi o rozdzielczość, nie warto też z nią przesadzać. Rozdzielczości Full HD (1920*1080) zazwyczaj wystarczy.
Źródło: www.x-kom.pl
- Pokaż produkt z różnych stron
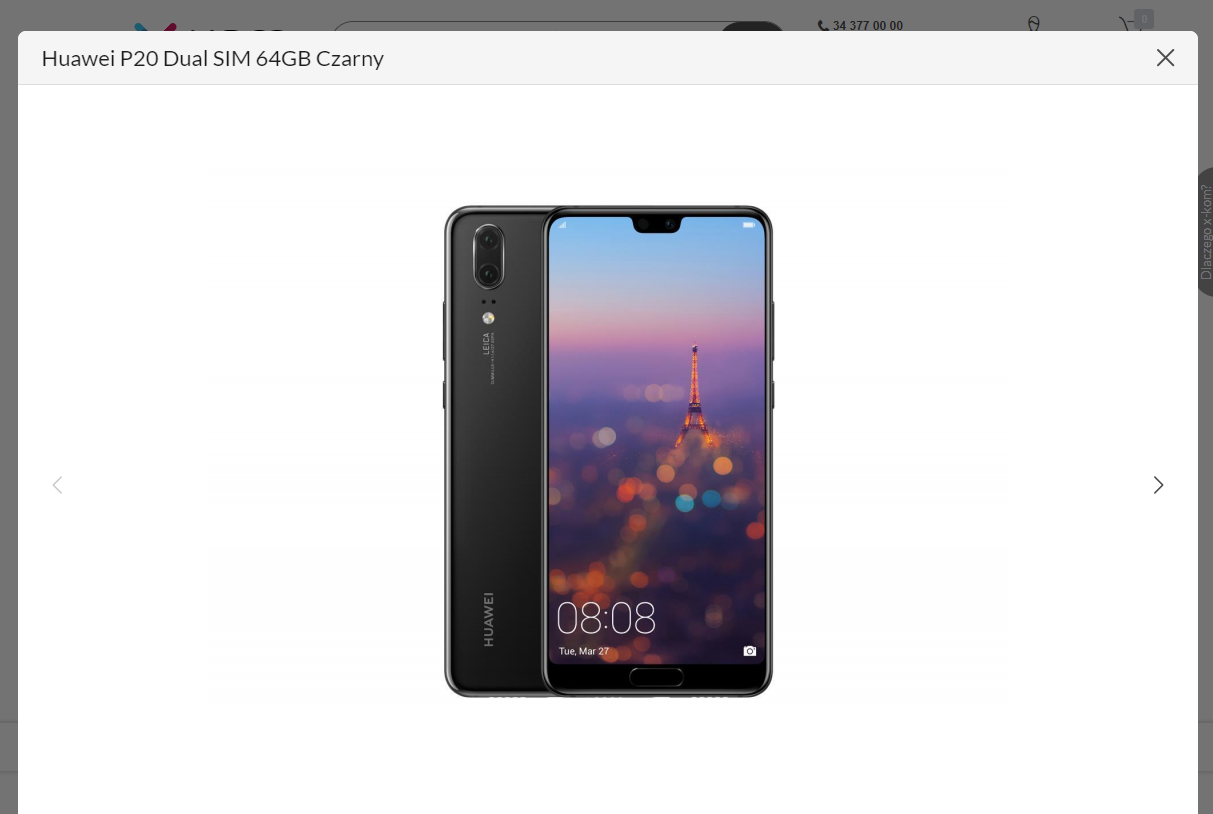
Zamieszczenie wielu zdjęć prezentujących produkt pod różnymi kątami pozwala klientowi lepiej poznać oferowany towar i jeszcze bardziej zachęca użytkownika do zakupu.
Źródło: www.zalando.pl
- Pokaż produkt w naturalnym środowisku, a nie na białym tle
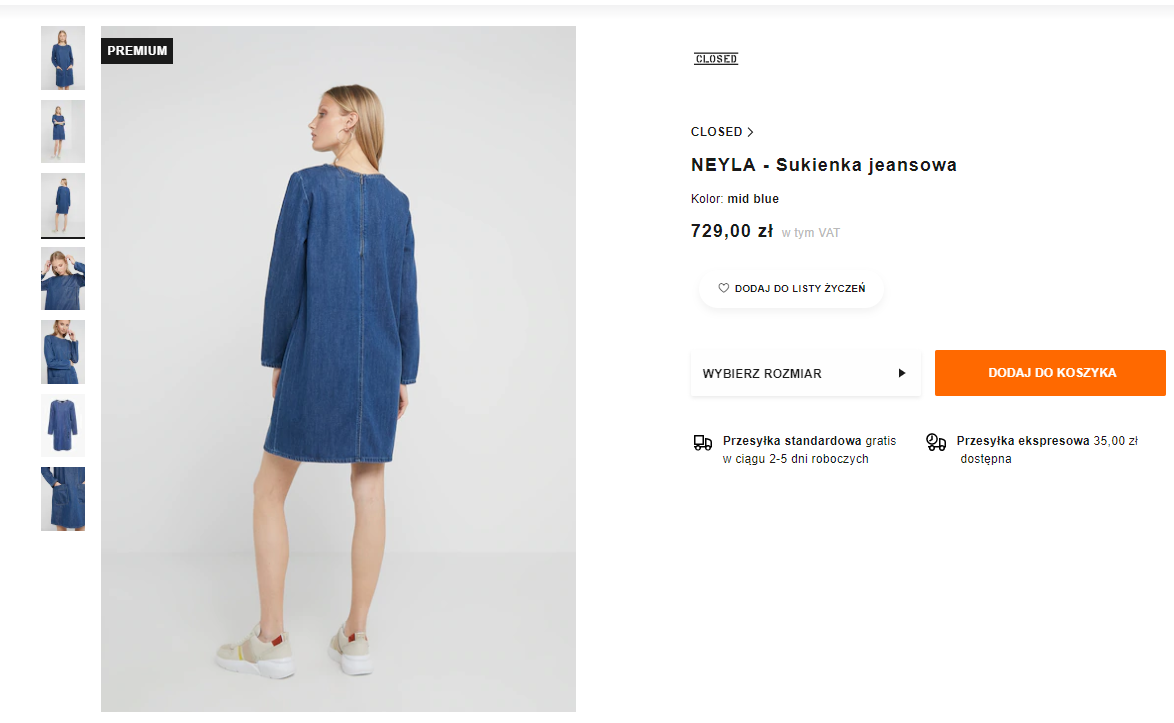
Takie zdjęcia pozwolą użytkownikom zobaczyć prawdziwe wymiary Twojego produktu. Poza tym możesz pokazać, w jaki sposób internauta będzie korzystać z towaru i jakie problemy rozwiąże za jego pomocą.
Źródło: www.lisianora.com
- Jeśli to możliwe, postaraj się o unikalne zdjęcia
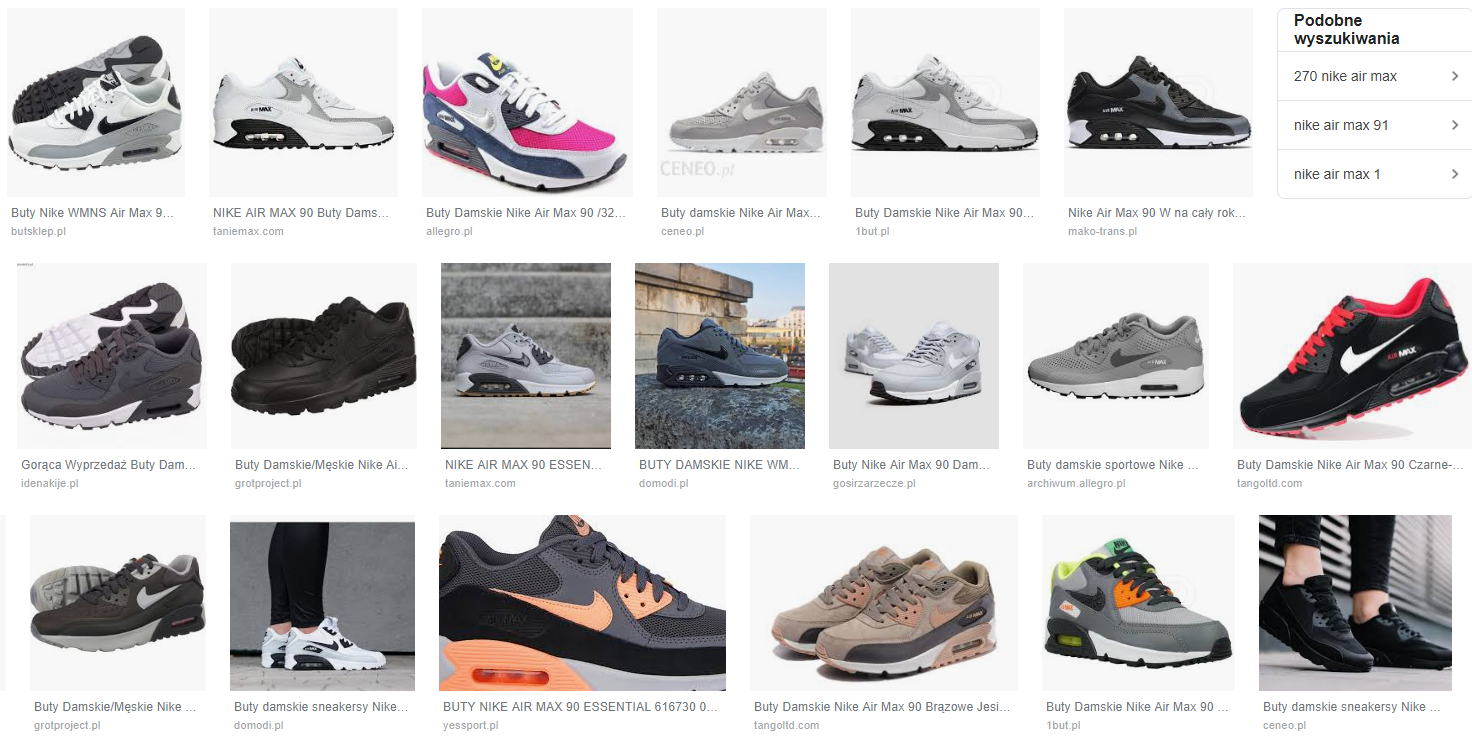
Dużo sklepów internetowych oferuje podobny asortyment towarów. Jeżeli zamieszczasz tylko i wyłącznie zdjęcia producentów, Twój sklep będzie gubić się wśród innych podobnych sprzedawców. Zdjęcia producentów także nie pomogą Ci zyskać na pozycjonowaniu obrazków. I to nie przez zasady Google'a (kary za duplicate content nie dotyczą elementów graficznych) – po prostu Twój towar niczym nie wyróżni się wśród innych.
Spójrz na przykład wyników wyszukiwania Google Images. Który obrazek najbardziej przyciąga Twoją uwagę?
Dlatego warto przygotować unikatowe zdjęcia Twoich produktów, oczywiście, jeżeli jest taka możliwość. Jak to zrobić samodzielnie, przeczytaj w poradniku.
Warto pamiętać, że unikatowość zdjęcia nie zrekompensuje jego niskiej jakości. Sesje zdjęciowe niektórych towarów wymagają specjalnych warunków: profesjonalnego oświetlenia oraz bezcieniowego sprzętu. Dlatego czasem warto współpracować z fotografem produktowym, żeby nie inwestować w tworzenie własnego studio fotograficznego.
Krok 2. Zadbaj, by obrazek był widoczny dla wyszukiwarki: alt i słowa kluczowe
Jak zoptymalizować obrazek pod SEO?
Po zamieszczeniu na stronie zdjęcie staje się od razu widoczne i zrozumiałe dla użytkownika. Jednak wyszukiwarka może mieć z nim więcej problemów. Żeby roboty Google mogły zindeksować obrazek i rozpoznać jego zawartość, musisz wypełnić atrybut alt.
Atrybut alt — to jest opis alternatywny obrazka, który powinien przedstawiać, co na nim zostało zilustrowane.
Dlaczego atrybut alt jest istotny?
Są dwie przyczyny.
Po pierwsze, tekst zawarty w atrybutach alt pojawia się na stronie w przypadku, kiedy zdjęcie z jakiegoś powodu nie może być załadowane. W taki sposób opis alternatywny zastępuje element graficzny i użytkownik nie traci informacji zawartej na zdjęciu.
Po drugie, część użytkowników (i sporo urządzeń) nie potrafi rozpoznać treści zdjęcia. Dotyczy to m.in. internautów niewidzących i niedowidzących, ale także robotów wyszukiwarek. Opis alternatywny obrazka pomaga w takich przypadkach dowiedzieć się, co jest na zdjęciu.
Dlatego właśnie atrybut alt ma bezpośredni wpływ na pozycjonowanie obrazków w Google.
Jaki powinien być dobry alt?
Są 3 zasady:
- alt powinien zawierać słowa kluczowe, na które pozycjonuje się strona,
- musi odzwierciedlać prawdziwą zawartość zdjęcia,
- powinien być spójny z treścią strony i z jej kontekstem i bezpośrednim otoczeniem tekstu.
W przypadku optymalizacji obrazków dla e-commerce warto, żeby tekst alternatywny dobrze oddawał charakter produktu i był spójny z opisem i nazwą oferty.
Atrybut alt można zamieścić na stronie w taki sposób:
|
<img src="http://domena-sklepu/sukienka-jeans.jpg" alt="Sukienka jeansowa w paski"> |
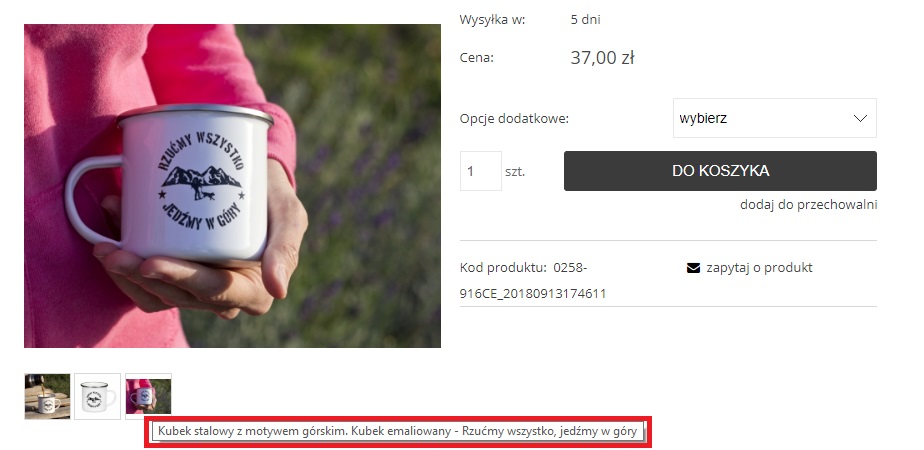
Drugim elementem optymalizacji obrazka, na który warto zwrócić uwagę, jest atrybut title. Jest to tekst pomocniczy zdjęcia, który pojawia się po najechaniu na niego kursorem.
Źródło: www.lisianora.com
Title w kodzie strony wygląda następująco:
|
<img src="http://domena-sklepu/sukienka-jeans.jpg" alt="Sukienka jeansowa w paski" title="Sukienka jeansowa letnia - Model Summer"> |
Zazwyczaj kreatory stron internetowych oraz platform dla e-commerce pozwalają dodać atrybuty alt i title bez zmiany kodu strony. Na przykład, taką funkcję zawierają platformy Magento oraz Shoplo.
Tak jak w przypadku opisów alternatywnych, w atrybutach title warto zamieścić słowa kluczowe.
Jak dobrać słowa kluczowe do zdjęcia produktu?
Ciężko zgadnąć, jak myśli inna osoba, nawet najlepiej Ci znana. Tak samo ciężko jest przewidzieć, co wpisują ludzie do wyszukiwarki. Dlatego podczas doboru słów kluczowych warto bazować na twardych danych. Narzędzia SEO, takie jak SEMSTORM, dostarczają Ci podpowiedzi zapytań, które wpisują użytkownicy, oraz dane o tym, jak często te frazy są wyszukiwane.
W przypadku optymalizacji obrazków dla e-commerce sprawdzą się dwa moduły słów kluczowych SEMSTORM: obrazki oraz e-commerce.
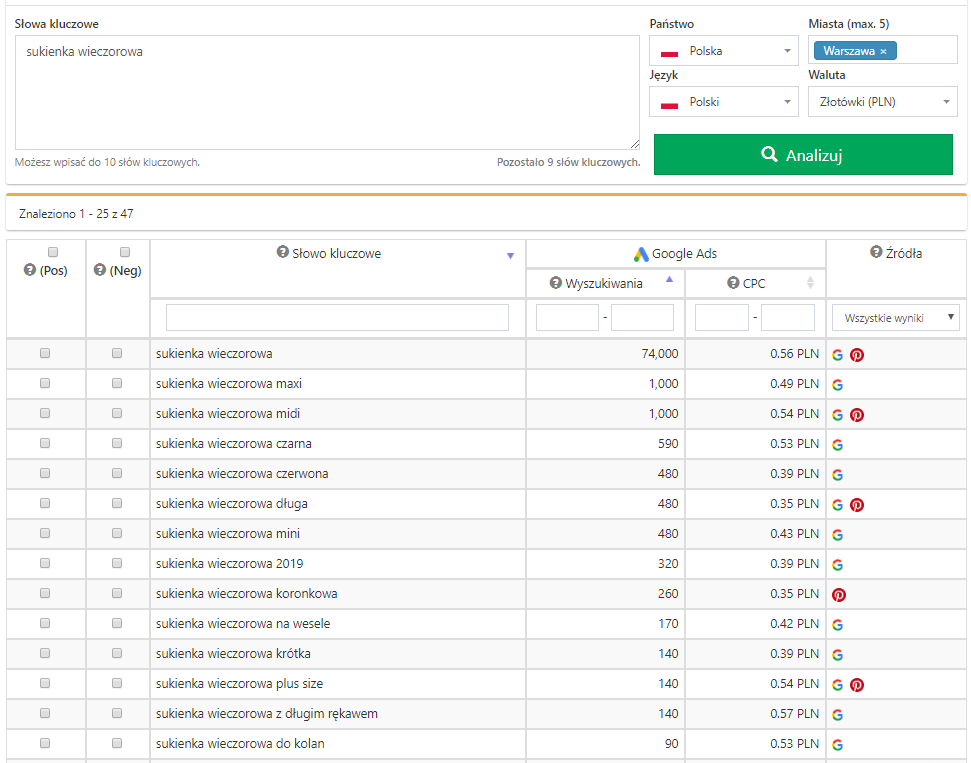
Wykorzystując narzędzie obrazki, otrzymasz podpowiedzi zapytań, które wpisują internauci w Google Images oraz Pinterest. Znajdziesz tu informację o liczbie wyszukiwań każdej frazy.
Przetestujmy podpowiedzi słów kluczowych dla zapytania „sukienka wieczorowa”.
Oprócz zapytań, które charakteryzują cechy produktu, widzimy tu frazy bardziej związane z trendami, na przykład, „sukienka wieczorowa na wesele”. Takie słowo kluczowe można zastosować jako title obrazka oraz w opisie produktu.
Zastosowanie słów kluczowych z narzędzia obrazki pozwoli Ci „złapać” użytkownika już w momencie szukania inspiracji i pomysłu na zakup i zaprezentować swój produkt.
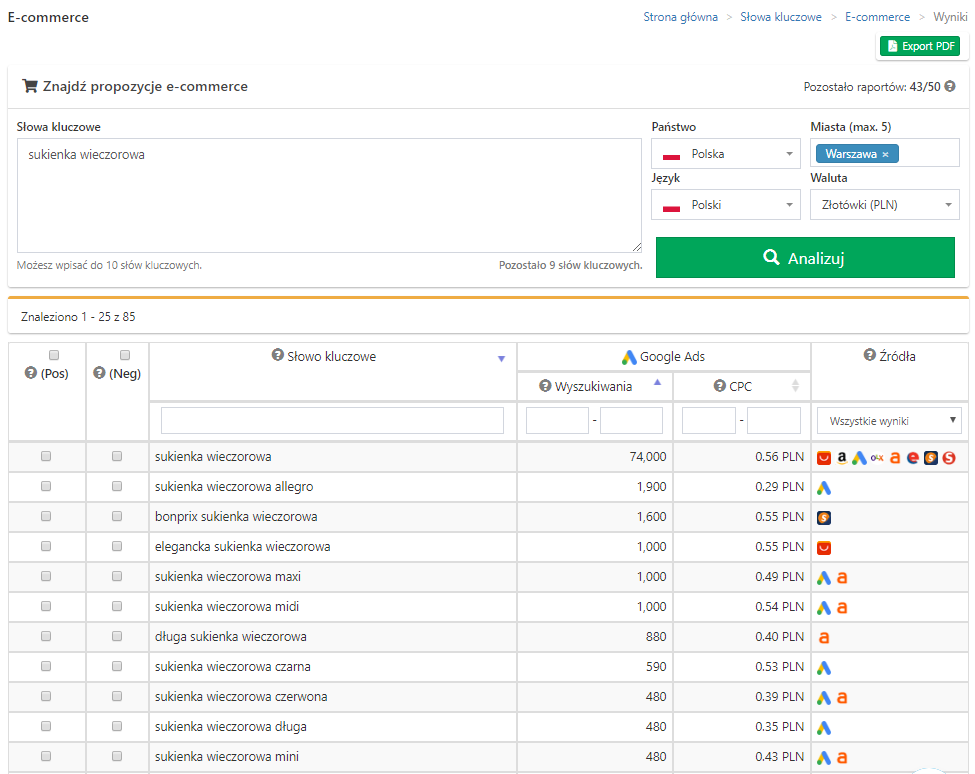
Kolejne narzędzie słów kluczowych - e-commerce, pozwoli przyciągnąć ludzi już zdecydowanych na zakup. Moduł podpowiada frazy, które wyszukują użytkownicy na największych platformach e-commercowych, takich jak Allegro, OLX, Ceneo, Amazon i inne.
W e-commerce możemy dobrać frazy już z intencją zakupu. W naszym przypadku są to słowa głównie opisujące cechy produktu: „sukienka wieczorowa maxi” lub „sukienka wieczorowa mini”, „czarna” lub „czerwona”. Takie słowa możemy śmiało zamieszczać w atrybutach alt, ponieważ opisują one bezpośrednio produkt i są często wyszukiwane.
Co otrzymaliśmy w wyniku?
|
<img src="http://domena-sklepu/sukienka-wieczorowa.jpg" alt="Sukienka wieczorowa maxi" title="Sukienka wieczorowa na wesele"> |
Krok 3. Zoptymalizuj obrazek na Twojej stronie: PageSpeed i kompresja
Szybkość ładowania witryny w dużym stopniu zależy od liczby i rozmiaru obrazków na niej zamieszczonych. W przypadku sklepu internetowego bardzo ciężko zmniejszyć tę liczbę. Natomiast, skompresować zdjęcia produktów nie tylko można, a nawet warto.
Najbardziej skuteczne narzędzia do kompresji znajdziesz w naszym artykule.
Przetestowaliśmy 10 różnych kompresorów online:
- stratnych i bezstratnych,
- płatnych i darmowych,
- dla plików formatu JPEG, GIF i PNG.
Według naszych testów dla kompresji stratnej najlepiej sprawdziły się narzędzia ShortPixel oraz Imagify.
Jeżeli nie chcesz tracić na jakości zdjęcia, warto wypróbować Image Recycle, Compressor.io oraz Kraken.
Oprócz rozwiązań online’owych możesz znaleźć także wtyczki do konstruktorów sklepów internetowych. W naszym artykule znajdziesz kilka przykładów takich kompresorów:
- Tiny PNG zawiera wtyczkę do Magento.
- Image Recycle - Magento, Shopify.
- Kraken - Magento.
Chciałabym dodać, że w przypadku kompresji obrazka dla e-commerce warto zwracać uwagę na jakość skompresowanego zdjęcia. Klient z jednej strony chciałby, żeby zdjęcia produktów ładowały się szybko, z drugiej – zamierza dokładnie obejrzeć produkt, który kupuje. Dlatego warto znaleźć balans pomiędzy rozmiarem zdjęcia i jego jakością.
Więcej porad o tym, jak pozycjonować sklep internetowy, znajedziesz w naszym nowym przewodniku: Jak promować e-commerce.
Podsumowanie
Obrazki stanowią istotną część sklepu internetowego. Prezentują one nie tylko towar, lecz także cały sklep. Unikatowe zdjęcia produktów pozwolą zbudować zaufanie kupującego oraz pomogą Ci wyróżnić się na tle innych podobnych e-commerców. Poza tym dobrze zoptymalizowane obrazki mogą służyć dodatkowym kanałem dotarcia do klienta.
Warto więc zadbać o zdjęcia produktów, aby znaleźć się w wynikach wyszukiwania oraz zwiększyć szansę na sprzedaż. Wymaga to trzech prostych kroków: doboru odpowiedniego zdjęcia, najlepszych słów kluczowych oraz kompresji obrazka.


















Komentarze