Co należy zrobić, żeby strona ładowała się szybciej? Jak nie stracić ani potencjalnych klientów, ani pozycji w wynikach wyszukiwania? Jedną z metod, która pomoże rozwiązać problem wolnego ładowania, jest Lazy Loading. Co oznacza ta strategia i jak ją wdrożyć, przeczytaj poniżej.
Lazy loading – informacje podstawowe
Lazy loading to technika, która pozwala obrazkom „załadować się” dopiero wtedy, gdy są potrzebne. Innymi słowy – jeśli wiadomo, że część zdjęć będzie niewidoczna po wejściu na stronę – można opóźnić nieco ich ładowanie. Dzięki temu reszta strony wczyta się sprawniej i internauta szybciej jest w stanie zapoznać się z jej treścią. A te wstępnie niewidoczne obrazy trzeba doładować w momencie, gdy internauta do nich „zeskrolluje”.
Jak technologia opóźnionego ładowania wygląda w praktyce?
Przygotowaliśmy dla Ciebie dwie strony z przykładami:
- bez lazy loading: https://app.semstorm.com/sites/default/files/examples/lazy-loading/active.html
- używający lazy loading: https://app.semstorm.com/sites/default/files/examples/lazy-loading/inactive.html
Zwróć uwagę, że w drugim przykładzie, po przejechaniu do niewidocznych obrazków, potrzebują one kilku chwil na załadowanie się. Nie martw się! Na potrzeby przykładu specjalnie opóźniliśmy czas doładowania, abyś mógł zapoznać się z mechanizmem.
Typowy lazy loading pozwala na doładowanie zdjęć w tle, aby internauta mógł korzystać ze strony całkowicie komfortowo ?
Kiedy warto się zainteresować tematem?
Czy faktycznie opłaca Ci się wprowadzać takie zmiany? Nie w każdym przypadku!
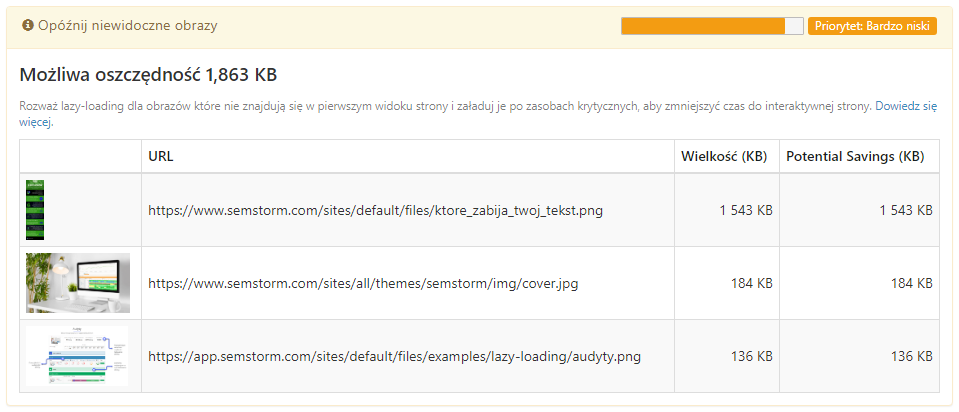
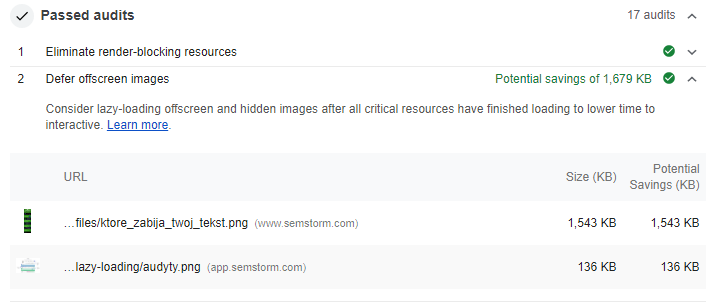
Sprawdź najpierw, ile oszczędności możesz uzyskać, stosując technikę leniwego ładowania. Wykorzystaj w takim przypadku audyty Lighthouse. Raport dotyczący zastosowania mechanizmu lazy loading znajdziesz w sekcji Wydajność (Performance). Namierz test „Opóźnij niewidoczne obrazy” („Defer offscreen images”). Nie sugeruj się jednak kolorem, czy faktem, że Lighthouse test przeszedł. Zawsze wyświetl szczegóły i sprawdź, czy na liście znajdują się przykładowe obrazy!
Jeśli obrazków jest sporo i ważą dużo – powinieneś pomyśleć o wdrożeniu na swojej stronie mechanizmu lazy loading.
|
Pamiętaj! |
Jakie strony w serwisie sprawdzić?
Możliwie dużo.
To nie żart, wybierz przynajmniej jedną podstronę z różnych typów. Jeśli prowadzisz sklep internetowy możesz wybrać do sprawdzenia:
- stronę główną,
- stronę kategorii,
- stronę wyszukiwania,
- stronę produktową (albo lepiej kilka stron – z mniejszą i większą liczbą zdjęć poglądowych),
- wpis na blog (jeśli oczywiście prowadzisz),
- kontakt,
- strony pomocnicze („o nas”, „media”),
- landing page kampanii promocyjnych (jeśli jakieś posiadasz).
|
Pamiętaj! |
Jak „włączyć” lazy loading?
|
Uważaj! |
Jeśli korzystasz z CMSów lub platform sklepowych do zarządzania stroną masz ułatwione zadanie. Zazwyczaj wystarczy, byś ściągnął i skonfigurował odpowiednią wtyczkę. Niestety nie jesteśmy w stanie zagwarantować Ci, że te wtyczki spełniają wymagania Google i pozwalają zaindeksować zdjęcia. Pamiętaj więc, aby po każdej zmianie przetestować swoją stronę.
|
Platforma |
Wtyczka |
|
Wordpress/Woocommerce |
|
|
Joomla |
https://extensions.joomla.org/extension/lazy-load-for-joomla/ (darmowe) https://extensions.joomla.org/extension/jslazyloading/ (płatne) |
|
Drupal |
|
|
Magento |
https://www.weltpixel.com/magento-2-lazy-load-product-extension.html (darmowe) https://www.mgt-commerce.com/magento-lazy-load-images.html (darmowe) |
|
Presta |
https://addons.prestashop.com/pl/wydajnosc-strony/19225-lazy-loading-load-your-images-on-demand.html (płatne) https://addons.prestashop.com/pl/wydajnosc-strony/29672-lazy-load-speed-up-page-loading-times.html (płatne) |
|
Open Cart |
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=6416 (darmowe) |
Jeśli natomiast nie masz możliwości ściągnięcia gotowej wtyczki – zazwyczaj masz jeszcze możliwość modyfikacji skórki. W takim wypadku najlepiej posłużyć się gotowym skryptem:
Możesz także skorzystać z dodatkowych materiałów źródłowych:
- https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/ - przewodnik Google po mechanice lazy loading.
- https://deanhume.com/lazy-loading-images-using-intersection-observer/ - wyjaśnienie działania dla dociekliwych i technicznych osób.
Jak sprawdzić, czy wprowadzone zmiany odniosły skutek?
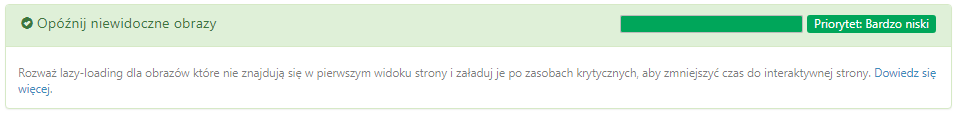
Możesz spróbować sprawdzić to ręcznie, szybko przewijając stronę do wybranego obrazka. Zadanie jest jednak niewygodne, karkołomne i w dodatku bezsensowne. Na rynku są bowiem narzędzia, które sprawdzą poprawność opóźnionego ładowania za Ciebie. Jednym z nich jest wspomniany wcześniej Google Lighthouse i test „Opóźnij niewidoczne obrazy”
Gdy lazy loading jest aktywny, powinieneś widzieć pustą listę, jak poniżej:
Jak leniwe ładowanie wpływa na SEO?
W przypadku, gdy jest zrobione poprawnie i zgodnie z zasadami – Googlebot nie powinien mieć problemu, aby takie obrazki zaindeksować[1].
Sprawa z rozpoznawaniem zdjęć ładowanych przez lazy loading jest dość nowa. 7 maja 2019 roku Google oficjalnie poinformowało na swoim blogu, że robot indeksujący strony korzysta ze znacznie nowocześniejszej technologii niż poprzednio. Jedną w prowadzonych zmian było właśnie indeksowanie obrazków leniwo ładowanych.
Więcej na ten temat przeczytasz tutaj.
Mimo tego pamiętaj, by zawsze uważnie testować wszystkie wprowadzone zmiany. Jeśli masz jakiekolwiek wątpliwości czy Twoje zmiany są zgodne z wytycznymi Google – wprowadź zmiany tylko na jednej z wybranych podstron. Następnie sprawdź, czy wszystko ze stroną jest OK. Informację, jak to zrobić znajdziesz w oficjalnej pomocy Google.














Komentarze