Świadomość znaczenia User Experience w szeroko pojętym marketingu internetowym wzrasta z roku na rok. Wpływa na to między innymi rozwój technologiczny, który w ciągu lat zmienił bardzo wiele - także w pozycjonowaniu. Czym właściwie jest UX? Czy wpływa na SEO i jeśli tak, to w jaki sposób? Czy można powiedzieć, że jest czynnikiem rankingowym Google? Czy projekt strony, przygotowany z myślą o użytkowniku, może wpłynąć na jej pozycje? Sprawdźmy!
„Jedyną stałą rzeczą jest zmiana”, czyli od Heraklita do doświadczenia użytkownika
Świat zmienia się nieustannie. Rozwój technologiczny ostatnich lat zrewolucjonizował wiele aspektów naszego życia. Kolejne pokolenia różnią się od siebie i jest to zjawisko, którego nie jesteśmy w stanie zatrzymać. Zmieniają się nie tylko używane przez nas urządzenia, ale także sposób, w jaki z nich korzystamy. Wiele zmieniło się także w pozycjonowaniu. Nowe technologie wpływają np. na zwiększoną liczbę wyszukiwań mobilnych, teraz rozwija się dynamicznie wyszukiwanie głosowe. Technologia wpływa więc m.in. na to, JAK wyszukujemy informacje w wyszukiwarkach.
Rozwój technologiczny przyzwyczaił nas do tego, że urządzenia, aplikacje, strony internetowe, a także zwykłe przedmioty codziennego użytku (jak garnki, stojaki na rowery, okna…) mają po prostu ułatwiać nam życie. Powinny być proste w obsłudze, intuicyjne, ale też budzić w nas pozytywne doświadczenia. Donald A. Norman, autor książki The Design of Everyday Things, uznawanej za „biblię” product designu, zauważa te zmiany. Podkreśla, że kiedyś sam uważał, że każdy dobry produkt musi być użyteczny – dziś jednak wie, że przedmiot może zupełnie nie spełniać swojej funkcji, a jednak ludzie kupią go, ponieważ budzi w nich pozytywne doświadczenia. W swojej drugiej książce, Emotional Design. Why We Love (or Hate) Everyday Things, Norman przedstawia wiele przykładów na poparcie tej tezy.
W projektowaniu stron internetowych czy sklepów jest podobnie - dlatego właśnie, niezależnie od tego, co tworzymy, tak ważne jest projektowanie skoncentrowane na użytkowniku. Ponieważ, jak zauważają Jakob Nielsen, czy Steve Krug, „Choć technologia rzeczywiście ewoluuje w błyskawicznym tempie, ludzie zmieniają się znacznie wolniej” [Krug S., Nie każ mi myśleć!, Gliwice 2014].

Czym jest UX i UX design?
Ale zacznijmy od początku. Czym w ogóle jest UX i UX design? Co ciekawe, UX, czyli User Experience, nie jest wcale terminem nowym. Po raz pierwszy użyto go (w kontekście interakcji pomiędzy człowiekiem a komputerem) już w latach 70. XX wieku. Jest różnie definiowany, czasem utożsamiany z „użytecznością” (Usability), a czasem używany jako osobne pojęcie. Najczęściej spotykałam się z definicją (która jest też według mnie najbardziej trafna), że jest to całość doświadczeń użytkownika ze stroną internetową, systemem, aplikacją, usługą czy też jakimkolwiek innym produktem lub przedmiotem.
UX design jest więc procesem projektowania lub przeprojektowania produktu tak, aby zwracał uwagę na istotę User Experience - czyli aby był on użyteczny, atrakcyjny i budził pozytywne emocje w użytkowniku. Dobrze zaprojektowana strona musi też być jasna w odbiorze. Każdy, już po kilku sekundach spędzonych na witrynie, powinien wiedzieć, czego ona dotyczy i jakie usługi są na niej oferowane. Nawet jeśli np. ktoś nie ma pojęcia, czym jest relokacja maszyn, patrząc na Twoją stronę, ma zorientować się, że to właśnie główna usługa, którą proponujesz.
Zasady UX są niezmiernie ważne, jeśli chodzi o późniejszą konwersję, dlatego musisz o nich pamiętać przy projektowaniu strony usługowej czy e-commerce.
Co łączy SEO i UX?
Po prostu: wspólny cel – konwersja. Każdemu, kto posiada stronę internetową, zależy na jak największym współczynniku konwersji. Sklepy muszą sprzedawać, strony usługowe znajdować zainteresowanych, strony informacyjne ściągać użytkowników, a blogi muszą znajdować czytelników (np. po to, aby zgłaszali się do nich reklamodawcy) itd. Niezależnie od tego, czym dla Ciebie jest konwersja, to do niej dążysz, decydując się na reklamę w Social Media, na reklamy płatne, na pozycjonowanie czy inne formy marketingu internetowego.
Skupmy się jednak na pozycjonowaniu. ;) Nie polega już ono na „upychaniu” słów kluczowych w każdym możliwym miejscu czy na kupnie tysięcy chińskich linków prowadzących do strony. Wszystkie algorytmy Google zmierzają do tego, żeby użytkownik NAPRAWDĘ OTRZYMAŁ NAJLEPSZĄ ODPOWIEDŹ NA SWOJE PYTANIE. Google rankuje więc wysoko witryny, które jak najtrafniej odpowiadają na zapytania.
I tutaj właśnie SEO spotyka się z UX, ponieważ treści należy przedstawić w taki sposób, aby zainteresowały użytkownika i sprawiły, że zechce on dokonać konwersji właśnie na Twojej stronie. Możesz być bowiem w TOP-ach na tysiące fraz czy mieć setki tysięcy wejść organicznych miesięcznie - jeśli np. Twój koszyk jest wybitnie nieintuicyjny, logowanie jest niemożliwe lub layout strony odstrasza większość użytkowników – nie licz na konwersję.
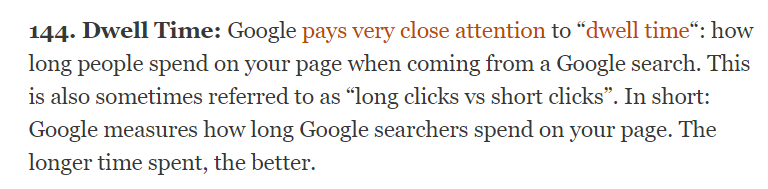
SEO nie zatrzyma człowieka na Twojej stronie, ale dobry UX już tak. Poza tym Usability lub User Experience podawane są wprost jako czynnik rankingowy już od czasu wprowadzenia RankBrain w 2015 roku. Jest to system oparty na technologii mechanicznego uczenia się i sztucznej inteligencji, który pomaga Google zdecydowanie lepiej interpretować zapytania. Wyszukiwarka dzięki niemu stawia na naturalne wyszukiwania (np. „Kiedy zamykają Galerię Krakowską?” zamiast „Galeria Krakowska godziny otwarcia”). A dzięki zachowaniu zasad UX, możemy sprawić, aby informacje zawarte na naszej stronie były atrakcyjne i zrozumiałe nie tylko dla robotów wyszukiwarek, ale i dla użytkowników. Poza tym RankBrain mocniej podkreślił znaczenie tak zwanych sygnałów użytkowników (CTR, bounce rate, czas spędzony na stronie po przejściu na nią z wyszukiwarki itd.). Są one czynnikami rankingowymi, a UX ma na nie bezpośredni wpływ.
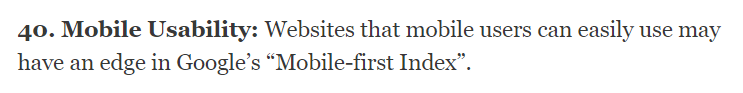
Oto tylko kilka przykładów czynników rankingowych z listy, które są powiązane z UX:





Nie zapominaj również o User Experience mobilnej wersji strony - od czasu wprowadzenia Mobile First Index, rozumie się to samo przez się. ;)

UX i SEO - wzajemne oddziaływanie
Tak naprawdę nie tylko UX ma wpływ na SEO - ciekawe zależności widać również, patrząc odwrotnie. Podam kilka przykładów, w których to SEO wpływa na UX:
- Wartościowy content na stronie, który wpisuje się również w ideę Topical Authority (wedle której wartościowa jest nie tylko sama treść, ale ma znaczenie także jej kontekst). Nie tylko pomoże Ci się on wybić w TOP-ach. Jeśli będzie naprawdę na najwyższym poziomie i zaciekawi Twoją grupę docelową, dany użytkownik dłużej zostanie na stronie i być może na nią wróci, mając w pamięci, że jesteś ekspertem w swojej dziedzinie. Doświadczenie z witryną będzie pozytywne.
- Na CTR (który jak już wiemy, jest czynnikiem rankingowym) wpływają także tytuł i meta description. O ile odpowiednio formułowane tytuły działają jeszcze bardzo na pozycjonowanie, o tyle meta opisy nie. Ale mogą one stricte wpłynąć właśnie na CTR strony. Jeśli napiszesz je ciekawie, zachęcisz użytkownika do kliknięcia w wynikach wyszukiwania właśnie na Twoją stronę. Pamiętaj jednak, aby treść całej strony korelowała z tym, co umieścisz w meta description - jeśli obiecasz w nim coś, czego użytkownik nie dostanie, szybko opuści on witrynę. Podskoczy wtedy Twój współczynnik odrzuceń.
- Ponadto poprawne zaprojektowanie menu na stronie jest bardzo ważnym elementem, w którym musisz połączyć zarówno UX, jak i SEO. Odpowiednie nazewnictwo kategorii wpłynie na pozycjonowanie. Np. jeśli masz sklep internetowy sprzedający produkty dla dzieci, a w jego ofercie m.in. pościel dla maluchów, lepiej nazwać kategorię „pościel dziecięca” niż „pościel” - ponieważ za nazwą kategorii zwykle kryje się wiele innych elementów strony. Np. na jej podstawie budowany jest URL podstrony, nagłówek H1, czy nawet Tytuł (norma przy wielu CMS-ach). Mimo iż słowo „pościel” ma większy wolumen wyszukiwania, lepiej w Twoim przypadku użyć „pościel dla dzieci” lub „pościel dziecięca” - może wolumeny są mniejsze, ale bardziej konwertujące. Odpowiesz lepiej na pytanie użytkowników, którzy szukają właśnie pościeli dla dzieci. Musisz jednak przy projekcie menu wziąć pod uwagę także zasady UX, aby wyglądało ono dobrze i używało się go intuicyjnie. Np. bardzo długa nazwa kategorii, choć dobra dla SEO, może źle wyglądać w menu na urządzeniach mobilnych. Taka nazwa nie może również zasłaniać innych kategorii.
- Wyszukiwanie głosowe - temat bardzo „na topie”. W Polsce ciągle zostajemy z nim z tyłu, nie jest jeszcze tak popularny jak np. w Stanach Zjednoczonych. Jednak od 16 stycznia 2019 roku, kiedy to Google Assistant zaczął mówić po polsku, warto zaznajomić się z tematem. Aby poprawić widoczność strony w wynikach wyszukiwania głosowego, należy m.in:
- podkreślać na stronie naturalne słowa kluczowe, o których mówi RankBrain,
- zadbać o wyświetlanie strony w direct answers,
- poprawić szybkość ładowania strony na urządzeniach mobilnych,
- zadbać o dobry UX mobilnej wersji strony.
Jak widać, User Experience odgrywa dużą rolę przy wyszukiwaniu głosowym.
Czas na praktykę! Czyli Case Study
„Ok, wszystko ładnie i pięknie”, powiesz, „ale jak to się ma do praktyki?” Ano tak, że to naprawdę działa, sprawdziliśmy to niejeden raz. Jak? Opowiem na przykładzie jednego z Klientów Delante.
Współpraca z firmą leasingową
Leason jest firmą z Krakowa, która pomaga uzyskać finansowanie na leasing dla przedsiębiorstw oraz organizuje leasing samochodów i maszyn. Zaraz przed rozpoczęciem naszej współpracy zmienili stronę, pomagaliśmy więc optymalizować ją od zera i wspieraliśmy przy tworzeniu nowych treści. Zaczęliśmy współpracę w październiku 2016 roku. Początkowy ruch organiczny na stronie: 408 użytkowników.
W sierpniu 2018 roku było to 16 371 użytkowników - co oznacza wzrost o ponad 3 900%.
Ale po kolei. Zaczęliśmy standardowo - przeprowadziliśmy audyt SEO strony, analizę słów kluczowych, ułożyliśmy strategię działań onsite i offsite. Dużą rolę miał tu również odgrywać blog, którego właściciel firmy prowadził sam (my optymalizowaliśmy posty). Strona bardzo szybko zaczęła reagować na nasze optymalizacje, ruch i liczba wyświetleń wzrastały z miesiąca na miesiąc. Po pół roku ruch organiczny wzrósł o 670%.

Jednak czegoś brakowało… Czego? Konwersji.
Klient widział, że ruch organiczny oraz liczba wyświetleń rosną. Był to jednak dla niego pusty ruch, który nie generował wystarczającej liczby konwersji (w tym przypadku: zapytań ofertowych), dlatego zaczął rozważać wypowiedzenie umowy.
Jak zwiększać ruch organiczny i konwersję za pomocą UX
Postanowiliśmy zawalczyć, aby generowany ruch zaczął przynosić Leasonowi nowych klientów. Wykonaliśmy więc analizę UX, która miała na celu sprawdzenie, dlaczego konwersja na stronie jest tak niska, i na jej podstawie przygotowaliśmy listę zmian do wdrożenia. Zbadaliśmy customer journey (ścieżkę użytkownika) i wykryliśmy, że odwiedzający stronę chętnie czytają bloga i są to dla nich treści wartościowe. Jednak nie były to teksty konwertujące, ponieważ nawet jeśli ludzie chcieli zapytać o pomoc i zamówić usługę leasingową - brakowało takiej możliwości. Dlatego za naszą radą, w newralgicznych miejscach strony (m.in. właśnie pod artykułami na blogu) pojawiły się formularze kontaktowe. Użyliśmy przy nich zdjęcia właściciela, aby uwiarygodnić, że za firmą i kontaktem stoją żywi ludzie. Był to strzał w dziesiątkę, ponieważ przez formularze zaczęły spływać zapytania ofertowe.
Podczas naszej analizy sprawdziliśmy także dokładnie, które podstrony generowały największy ruch organiczny. Były to głównie dość ogólne blogposty, na których tematyce i frazach kluczowych nie zależało Klientowi. Nie łączyły się bowiem stricte z jego ofertą. Dlatego kolejną naszą rekomendacją była rozbudowa menu i umieszczenie w nim podstron dedykowanych konkretnym usługom Klienta (wcześniej informacje o nich były zbiorcze, na jednej zakładce). Na każdej z nowych podstron powstał unikatowy tekst, zoptymalizowany pod odpowiednie słowa kluczowe. Wprowadziliśmy także odpowiednie linkowanie wewnętrzne, które pomogło nakierować użytkowników z blogpostów do konkretnych usług, do innych artykułów w podobnej tematyce itd. Dzięki nowym podstronom rozszerzyliśmy także liczbę fraz, na które strona Leason wyświetlała się w Google — i były to frazy konwertujące, związane z konkretnymi usługami firmy.
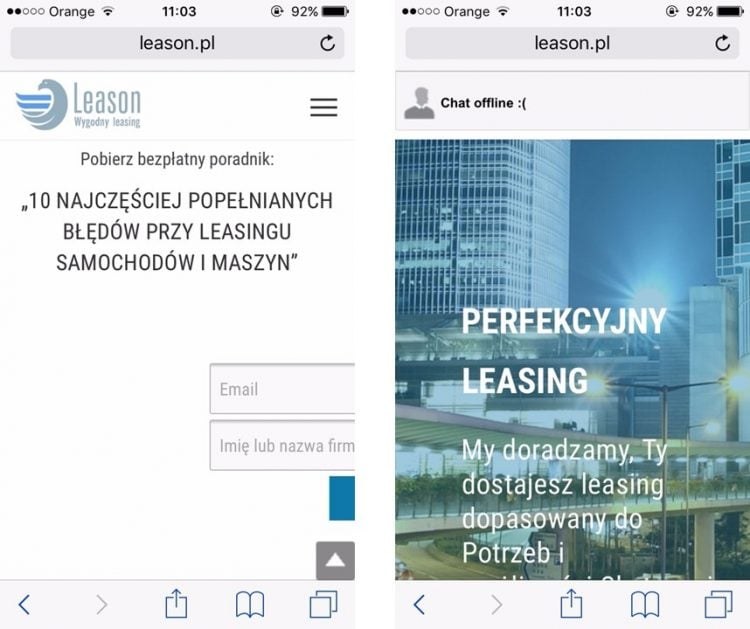
Nie był to jednak koniec naszej pracy. Z naszej analizy UX wynikało także, że strona nie jest dobrze dostosowana do urządzeń mobilnych.

Wcześniejszy widok mobilny strony głównej Leason
Przygotowaliśmy więc listę rekomendacji, które zostały szybko wprowadzone i wpłynęły pozytywnie na wyświetlanie strony na smartfonach i tabletach. Kolejnym wyzwaniem było wolne ładowanie się strony (zarówno na urządzeniach mobilnych jak i na desktopie) — tu również przygotowaliśmy wskazówki, które zostały wdrożone.
Aby jeszcze lepiej wpłynąć na pozytywne doświadczenia użytkownika ze stroną, poszliśmy z naszą analizą UX trochę dalej. Zaimplementowaliśmy Yandex Metrica - narzędzie, które pozwala mierzyć i obserwować zachowania użytkowników na stronie. Przez jakiś czas zbieraliśmy dane, a następnie przeszliśmy do ich analizy. Sprawdziliśmy, jakie elementy na stronie są dla użytkowników problematyczne, które powodują, że opuszczają oni witrynę, a które przyciągają ich uwagę na dłużej. Na podstawie tych badań przygotowaliśmy listę koniecznych do wdrożenia zmian. Zostały one szybko wykonane. Współczynnik konwersji zaczął powoli rosnąć. Po kolejnych 5 miesiącach przeprowadziliśmy badania kontrolne. Na podstawie zachowań użytkowników widocznych w Yandexie zaproponowaliśmy kolejne zmiany. Obejmowały one między innymi:
- Wyłączenie czatu na stronie — nie spełniał swojej funkcji, był za duży, zasłaniał za dużą część ekranu i dodatkowo powodował, że strona długo się ładowała,
- Zbudowanie osobnej podstrony „Kontakt” poza formularzami kontaktowymi. Do tej pory brakowało jej na stronie.
- Usunięcie ze strony głównej pop-up-u z informacją o plikach cookies - rozpraszał użytkowników, a jego wyłączenie było niemożliwe, więc powodował wyjścia ze strony.
- Zamieszczenie na stronie linków do Social Media.
Leason szybko wdrożył je wszystkie na stronie. Jakie były rezultaty połączonych sił SEO i UX?
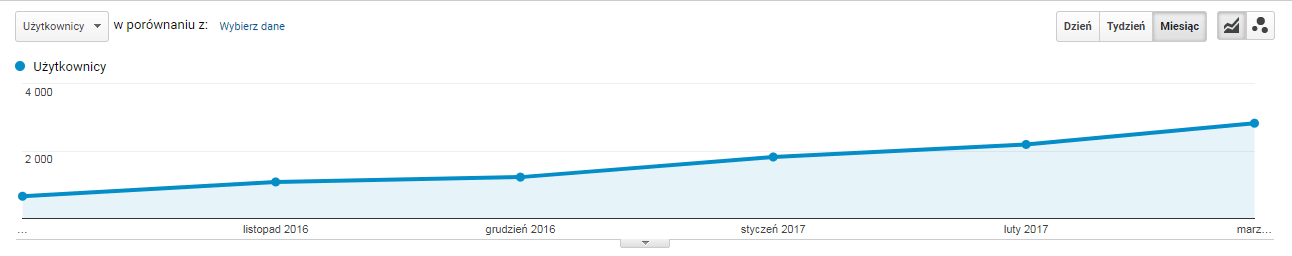
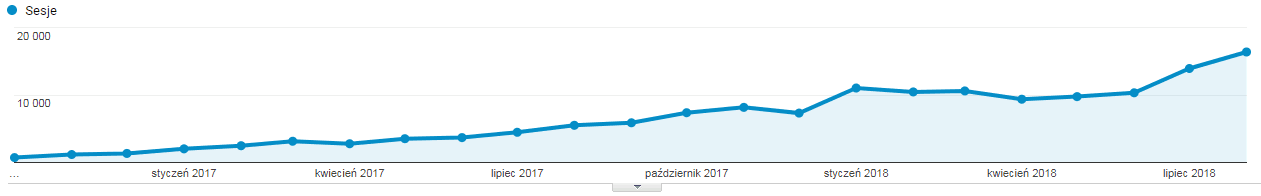
- Od początku współpracy do sierpnia 2018 roku ruch organiczny wzrósł o ponad 3 900%. Duży wzrost widać po lipcu 2017, kiedy to wprowadziliśmy większość UX-owych zmian:

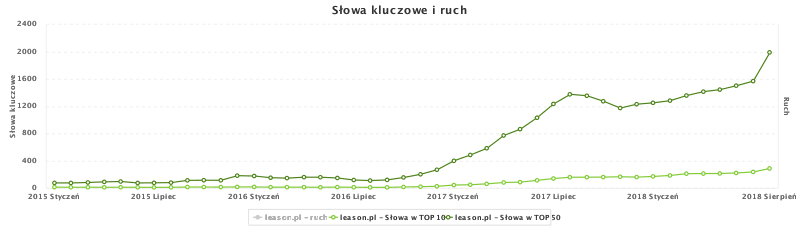
- Od początku współpracy do sierpnia 2018 roku znacznie wzrosła widoczność strony w wynikach wyszukiwania, co widać na wykresach z SEMSTORM:

- Po wdrożeniu tychże zaleceń znacznie wzrosła liczba zapytań o usługi: przez formularz na stronie oraz telefonicznie. Przełożyło się to na wzrost liczby nowych klientów firmy Leason. Walka o konwersję z ruchu organicznego zakończona sukcesem! ;) A Klient współpracuje z nami do dziś.
Podsumowując
Wzrost świadomości człowieka (wiemy lepiej, czego dokładnie szukamy) czy rozwój technologiczny (m.in. nowe metody wyszukiwań) to tylko dwa z powodów, dlaczego Google ciągle ulepsza swoje algorytmy. W końcu chce dostarczyć użytkowników dokładnie tego, czego dany człowiek szuka. Roboty zwracają uwagę na coraz więcej „ludzkich” czynników - między innymi właśnie na nasze doświadczenia ze stroną.
Jeśli chcesz więc, aby Twoja witryna nie tylko rankowała wysoko w wynikach wyszukiwania, ale także generowała konwersję - postaw na połączenie SEO i UX. To mariaż, którego od 2015 roku nie sposób zlekceważyć. Elementy wpływające na User Experience nie tylko stały się czynnikami rankingowymi Google, ale potrafią też zatrzymać użytkownika na stronie na dłużej. Działaj więc z głową. Postaw na strategię SEO dopasowaną do Twojej witryny, ale nie zapominaj o tym, by strona była użyteczna i budziła w odwiedzających same pozytywne doświadczenia.











Komentarze