Prezentujemy drugą część naszego poradnika na temat optymalizacji strony e-commerce. Tym razem przyjrzymy się jej strukturze - jak powinien wyglądać tytuł, nagłówki czy opis strony. Krok po kroku przejdziemy po wszystkich elementach jej budowy.
Jak sprawdzić strukturę strony?
Jest na to kilka sposobów:
- Wyświetlenie źródła strony i odszukanie odpowiednich elementów.
- Dodatki SEO do przeglądarek
- Webdeveloper
- SEO Toolbar
- SEO Doctor
- Itd.
- Narzędzia autydujące
- SEOptimer
Posłużymy się przykładem z własnego podwórka.
Tytuł strony
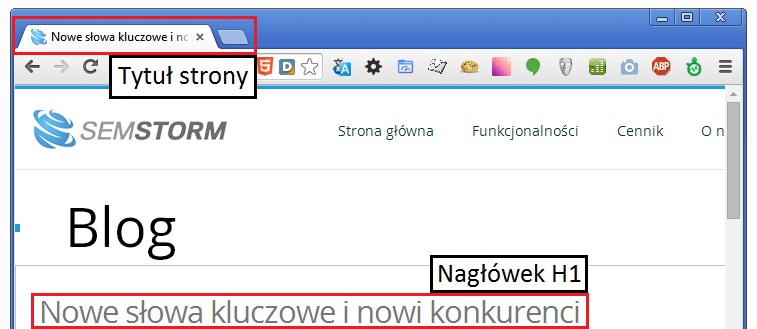
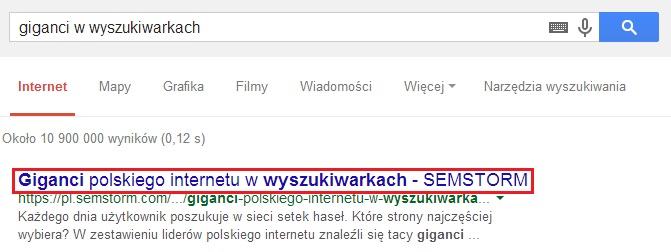
Tytuł to element widoczny w zakładkach Twojej przeglądarki. Jest jednym z najbardziej istotnych elementów w strukturze strony, stąd istotne jest, aby zwrócić na niego szczególną uwagę. Widać go również w wynikach wyszukiwania:
Jakie zasady się nim rządzą?
- Niezbyt długi, staraj się, aby miał poniżej 70 znaków. Zbyt długi zostanie ucięty zarówno na pasku zakładek jak i w wyszukiwarce.
- Nie powinien być pisany w całości wielkimi literami.
- Bez nadmiernych znaków zapytania i wykrzykników.
- W jasny sposób określający co znajduje się na stronie.
- Możesz w nim umieścić nazwę swojej firmy, ale lepiej dodać ją na końcu tytułu.
Przykłady dobrych tytułów
Dla stron kategorii:
- Małe AGD
- Małe AGD | nazwa sklepu
Dla produtków
- Samsung Galaxy Note 3
- Samsung Galaxy Note 3 32 GB czarny (jeśli masz różne wersje)
- Samsung Galaxy Note 3 opinie (jeśli masz osobną stronę z opiniami)
Dla strony głównej sklepu
- Nazwa sklepu – krótki slogan (np. Czerwony krasnoludek – najtańsze produkty dla dzieci)
Nagłówki
H1
Kolejny z bardzo istotnych elementów. Najlepiej mieć tylko jeden na stronie. Co więcej – jeśli chcesz może być zupełnie inny niż użyty tytuł. Dobrze, aby znalazł się odpowiednio wysoko w treści i był również najważniejszym elementem wizualnym dla użytkownika.
H2
Istotne sekcje na stronie, które w miarę możliwości powinny zawierać istotne informacje, najlepiej ze słowami kluczowymi związanymi z produktem czy kategorią. Stąd często spotykany napis „Koszyk” umieszczony w elemencie H2 nie jest najlepszym rozwiązaniem, chyba, że zajmujesz się sprzedażą różnorodnych koszyków.
Przykład:
Gdy w H1 mamy nazwę produktu w H2 możemy umieścić następujące napisy
- Specyfikacja
- Opis
- Opinie
- Szczegółowe dane
Opis strony
Tzw. meta tag description. Nie ma bezpośredniego wpływu na pozycjonowanie, Twoi użytkownicy nie zobaczą go na stronie, ale jest niezwykle istotny. Dlaczego?

Czy kliknąłbyś w takie dekoracje jeśli opis tak wygląda? Dzieje się tak zazwyczaj wtedy, gdy nie ustawisz tego tagu u siebie na stronie. Google samodzielnie spróbuje dobrać odpowiedni, biorąc pod uwagę treść na Twojej stronie. Dlatego czasem widujemy w wynikach wyszukiwania takie potworki.
Tip: Czasem mimo tego, że ustawisz meta tag description Google i tak wyświetli swój własny opis. Czemu tak się dzieje wie tylko Google.
Jak sam widzisz – na pozycjonowanie brak albo nieodpowiedni tag mogą nie wpływać. W tym samym momencie jednak wpływa to na decyzję internauty czy w ogóle odwiedzi Twoją stronę. Tym bardziej warto zadbać o poprawne wartości i zachęcić do wizyty właśnie u Ciebie.
Obrazki
Prowadząc sklep na pewno masz zdjęcia sprzedawanych przez siebie produktów. Czy na pewno jednak dla wszystkich tych zdjęć masz ustawione atrybuty alt?
<img src="sciezka_do_obrazka" alt="tekst_alternatywny">
Ten tekst ma służyć do opisu obrazka w przypadku, gdy użytkownik go nie widzi. Warto więc przekazać co na nim jest. Co więcej wyszukiwarki analizując naszą stronę poświęcają nieco czasu temu elementowi. Upewnij się więc, że Twoje obrazki mają wypełniony ten atrybut i że używasz w nich istotnych słów kluczowych.
Poprawność kodu HTML
Sprawdź czy Twój kod jest poprawny za pomocą serwisu http://validator.w3.org/. Postaraj się wyeliminować przynajmniej najważniejsze błędy. To, że Twoja strona wygląda dobrze nie zawsze oznacza, że ma poprawną strukturę i chociaż Google nauczył się już znacznie lepiej interpretować kod strony – lepiej nie utrudniać mu szczególnie tej pracy. A jeśli jakimś cudem wygląd Twojej strony opiera się w dalszym ciągu o starożytną strukturę tabelkową – zmień ją jak najszybciej.
Keywords
Być może słyszałeś o meta tag keywords. Jeśli tak to zapomnij i nie poświęcaj mu czasu. Nie wpływa na nic, nie widzą go Twoi potencjalni klienci. Jeśli koniecznie chcesz go mieć – niech będzie ostatnim krokiem w optymalizacji Twojej strony. Są znacznie bardziej istotne elementy.
Linki
Wyróżniamy dwa główne rodzaje linków:
- wewnętrzne,
- zewnętrzne.
Wewnętrzne prowadzą do innych stron w ramach Twojej witryny, zewnętrzne do innych stron internetowych.
Twój serwis powinien być tak zbudowany, że do każdej strony prowadzi jakiś link. Jednocześnie na każdej podstronie nie może być takich linków za dużo. Jest to trudne zarówno dla użytkowników jak i wyszukiwarek. Również linków zewnętrznych, wychodzących nie powinno być zbyt dużo.
Kieruj się zasadą użyteczności dla Twoich klientów. Jeśli masz dużo asortymentu linków na pewno będzie więcej, ale jeśli użytkownikom jest trudno poruszać się w ich gąszczu – na pewno jest ich za dużo.
Podsumowanie
Optymalizacja strony jest jednym z najważniejszych elementów przed rozpoczęciem promocji w wyszukiwarkach. Znacznie łatwiej jest piąć się na wysokie pozycje jeśli masz poprawnie zbudowany sklep, co więcej zazwyczaj są to proste i niezbyt drogie czynności, które możesz w wielu systemach sklepowych ustawić samodzielnie. Już za tydzień opublikujemy kolejną, trzecią część naszego poradnika.













Komentarze